09 Sep 2021
The Rails ecosystem continues to thrive, and Rails developers have all the tools they need to build modern, reactive, scalable web applications quickly and efficiently. If you care about delivering exceptional user experiences, your options in Rails-land have never been better.
Today we’re going to dive into this ecosystem to use two cutting edge Rails projects to allow users to submit forms that are rendered inside of a modal.
The form will open in a modal with content populated dynamically by the server, the server will process the form submission, and the DOM will updated without a full-page turn.
To accomplish this, we’ll use Stimulus for the front-end interactivity, CableReady’s brand new CableCar feature to send content back from the server, and Mrujs to enable AJAX requests and to automatically process CableCar’s operations.
It’ll be pretty fancy.
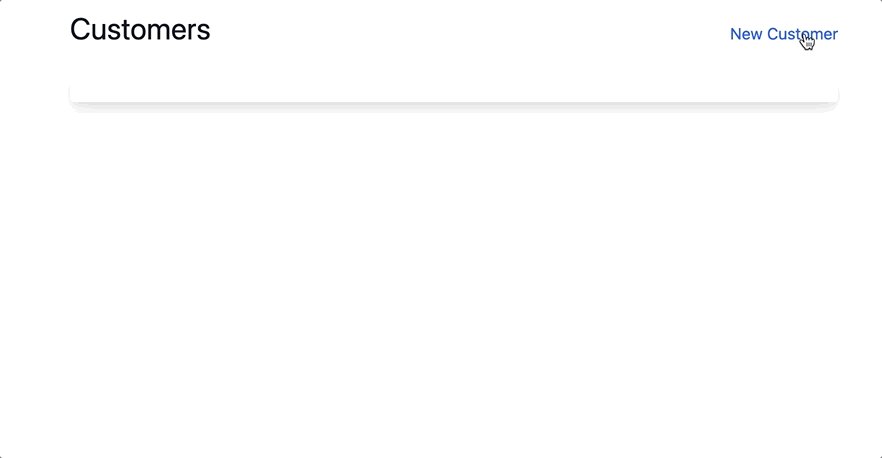
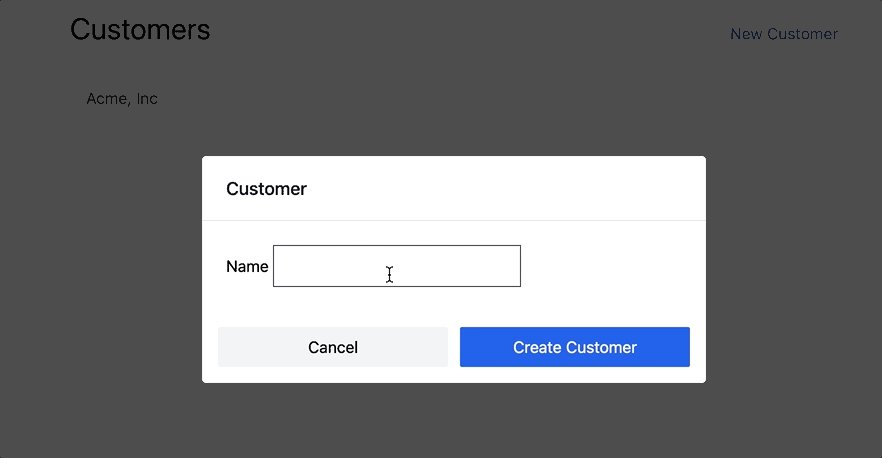
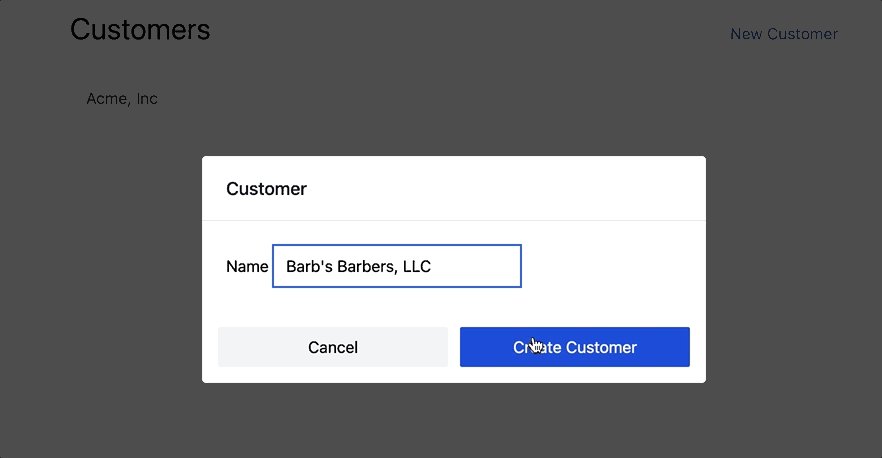
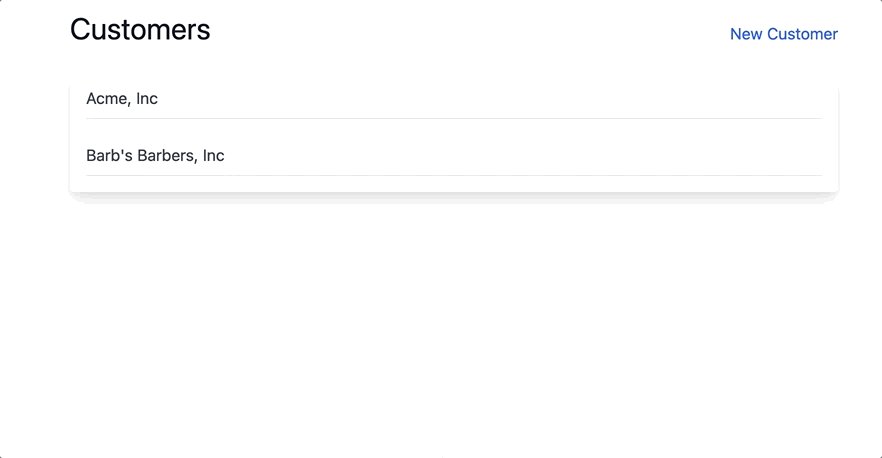
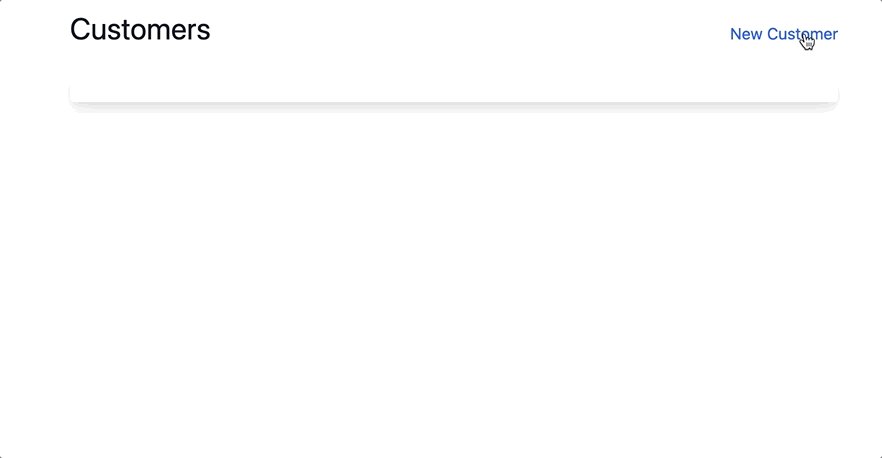
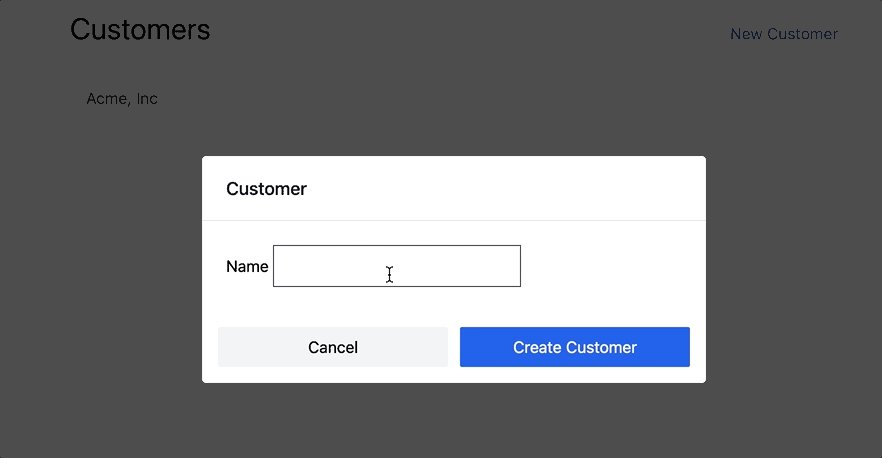
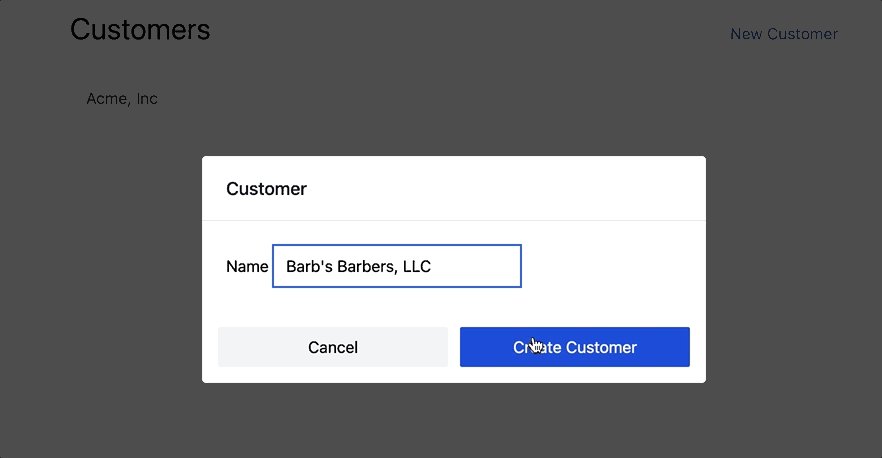
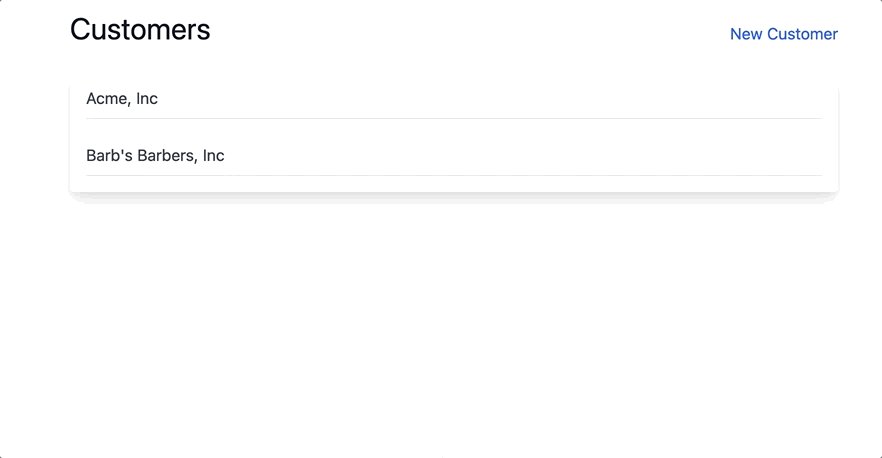
When we’re finished, our application will look like this:

This article includes a fair amount of JavaScript and assumes a solid understanding of the basics of Ruby on Rails.
If you’ve never used Rails before, this article might move a little too quickly for you. While comfort with Rails and JavaScript are needed, you don’t need to have any prior experience with CableReady or Stimulus.
As usual, you can find the complete source code for this article on Github.
Let’s dive in!
Read the rest
31-minute read
05 Sep 2021
Today we’re going to learn how to build a Ruby on Rails app that accomplishes what some folks think is impossible in a multi-page application — persisting an audio player while navigating around an application.
We’ll use Ruby on Rails and Turbo to accomplish this, but we could use Turbo’s predecessor, Turbolinks to achieve the same result, and Rails is only incidental to the finished project. We could just as easily use Turbo with any other “multi-page” framework and deliver the same experience.
When we’re finished, our application will allow users to create and manage Ideas along with a persistent audio player tuned to a white noise internet radio station, to help them focus while they generate ideas.
Users will be able to start and stop the audio using a standard <audio> input. When audio is playing, it will continue playing as the user navigates around the application.
The application will look like this:

After we’ve built our application, we’ll spend a time talking about myths in web development, and how to avoid falling into the expert-led myth-trap.
This article assumes basic familiarity with Ruby on Rails, but no prior experience with Turbo is required, and you should be able to follow along even if you’ve never seen Rails code before.
Let’s get started.
Read the rest
Eight-minute read
28 Aug 2021
As we approach the release of Rails 7, the Rails ecosystem is full of options to build modern web applications, fast. Over the last 9 months, I’ve written articles on building type-as-you-search interfaces with Stimulus and with the full Hotwire stack, exploring a few of the options available to Rails developers.
Today, we’re going to build a live search experience once more. This time with StimulusReflex, a “new way to craft modern, reactive web interface with Ruby on Rails”. StimulusReflex relies on WebSockets to pass events from the browser to Rails, and back again, and uses morphdom to make efficient updates on the client-side.
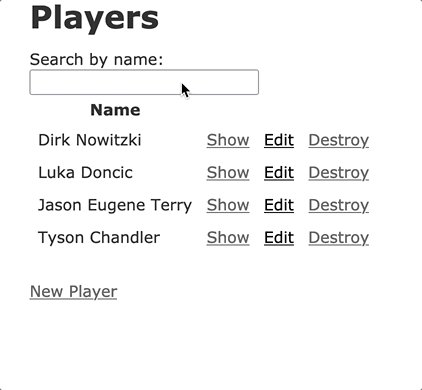
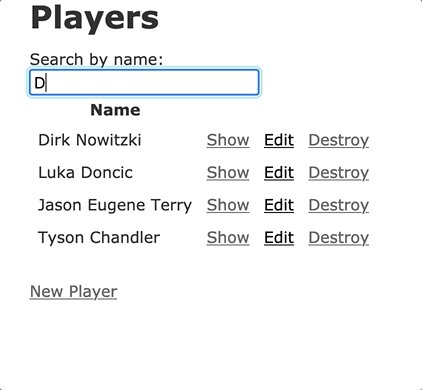
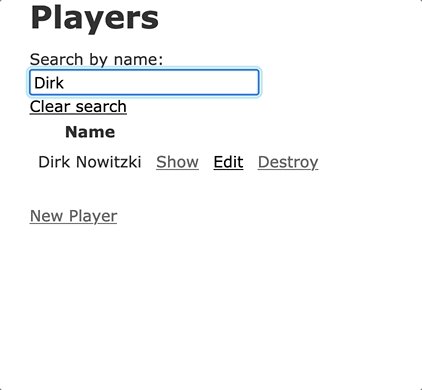
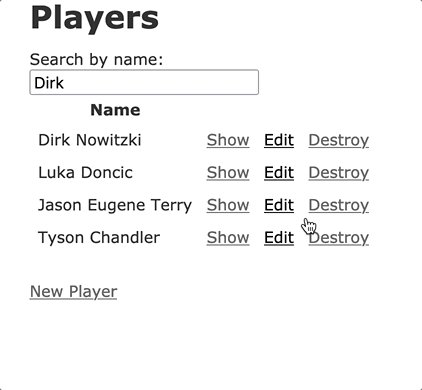
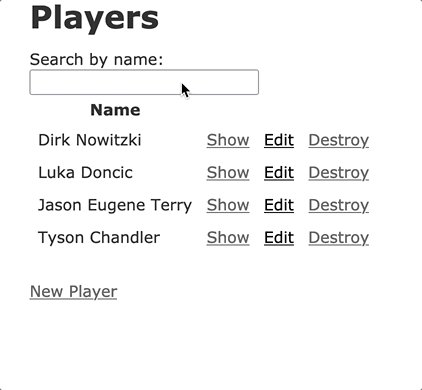
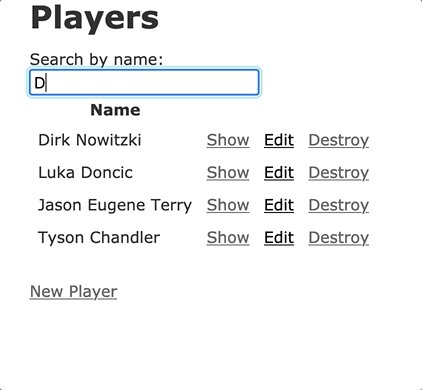
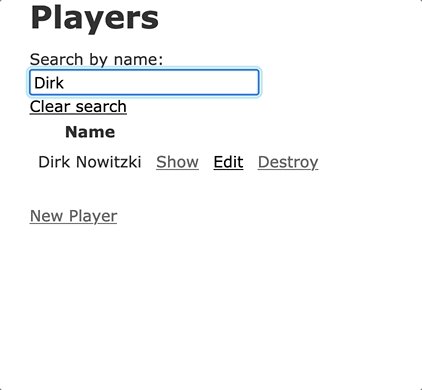
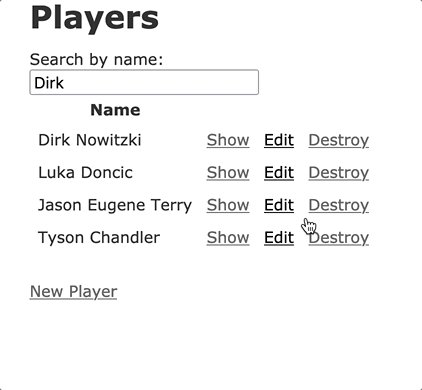
When we’re finished, our application will look like this:

It won’t win any beauty contests, but it will give us a chance to explore a few of the core concepts of StimulusReflex.
As we work, you will notice some conceptual similarities between StimulusReflex and Turbo Streams, but there are major differences between the two projects, and StimulusReflex brings functionality and options that don’t exist in Turbo.
Before we get started, this article will be most useful for folks who are comfortable with Ruby on Rails and who are new to StimulusReflex. If you prefer to skip ahead to the source for the finished project, you can find the full code that accompanies this article on Github.
Let’s dive in.
Read the rest
22-minute read