18 Jul 2022
Writing about what you learn, when done well, is a great way to solidify your own knowledge of a topic, stretch yourself professionally, and establish credibility in your field.
In 2020, I started writing tutorial-style articles for Ruby on Rails developers. Writing these articles began as a fun distraction from a stressful job, and as a way to reconnect with web development as a discipline as my day job pulled me further away from regularly writing code. From that beginning as a distracting hobby, I grew to have a passion for writing tutorials as a way to share my knowledge with internet strangers.
Over the last 18 months, my writing has helped me grow my professional network, find new consulting clients, earn a few thousand dollars in (self-published) book sales, and to feel much more confident in my technical skills.
As I’ve worked to improve my own writing, I have read many, many articles from other developers. Many of those articles have been valuable but I also see very common, correctable mistakes from folks who have knowledge to share but struggle with sharing that knowledge effectively.
Today, I’m sharing some of the most common mistakes I see tutorial writers make and how to correct those mistakes to write more effective tutorials. I will also share the simple formula I use when writing new tutorials.
Read the rest
13-minute read
04 Apr 2022
This newsletter went out via email to the Hotwiring Rails subscriber list, but I know that not everyone wants another email cluttering up their inbox. For those folks, I’ll always publish the full content of the newletter here too, so you can get all the content with none of the emails.
Thoughts or feedback on how I can make this newsletter more valuable? Have something you’d like to include in next month’s edition? Send me an email, or find me on Twitter.
Read the rest
Three-minute read
24 Mar 2022
(This post was originally published on Indie Hackers, but I thought some of my regular blog readers might find it interesting, so I’m publishing it here, with light edits.)
One month ago I published my first ebook on Gumroad. I went into the process with absolutely no idea what I was doing, and no real idea of what to expect. I wanted to see if I could write and sell a book, so I struck out with that goal in mind and winged it all the way to the finish line.
Now that I am through the writing and publishing process, I thought others who are considering writing an ebook (especially a technical book like mine), might find value in hearing about my process along with what went well and what could have gone better.
Read the rest
10-minute read
21 Mar 2022
A nearly-universal need in web applications is user notifications. An event happens in the application that the user cares about, and you inform the user of the event. A common example is in applications that have a commenting system — when a user mentions another user in a comment, the application notifies the mentioned user of that comment through email.
The channel(s) used to notify users of new important events depends on the application but the path very often includes an in-app notification widget that shows the user their latest notifications. Other common options include emails, text messages, Slack, and Discord.
Rails developers that need to add a notification system to their application often turn to Noticed. Noticed is a gem that makes it easy to add new, multi-channel notifications to Rails applications.
Today, we are going to take a look at how Noticed works by using Noticed to implement in-app user notifications. We will send those notifications to logged in users in real-time with Turbo Streams and, for extra fun, we will load user notifications inside of a Turbo Frame.
When we are finished, our application will work like this:

Before we begin, this tutorial assumes that you are comfortable building simple Ruby on Rails applications independently. No prior knowledge of Turbo or Noticed is required.
Let’s dive in!
Read the rest
21-minute read
07 Mar 2022
Kredis is a new gem that makes it easier to work with Redis keys in Ruby on Rails. Kredis was added a suggested gem for new Rails applications starting with the release of Rails 7.0 in December of 2021 and is likely to become a larger force in the Rails world in the coming years.
From the documentation, Kredis “encapsulates higher-level types and data structures around a single key, so you can interact with them as coherent objects rather than isolated procedural commands”.
What this means for us is that we can use Kredis to make it easier to use Redis as a data store in our application. With Kredis, it is simple to use Redis to read and write complex data structures. Kredis’ integration with ActiveRecord allows us to work with Redis data alongside existing models.
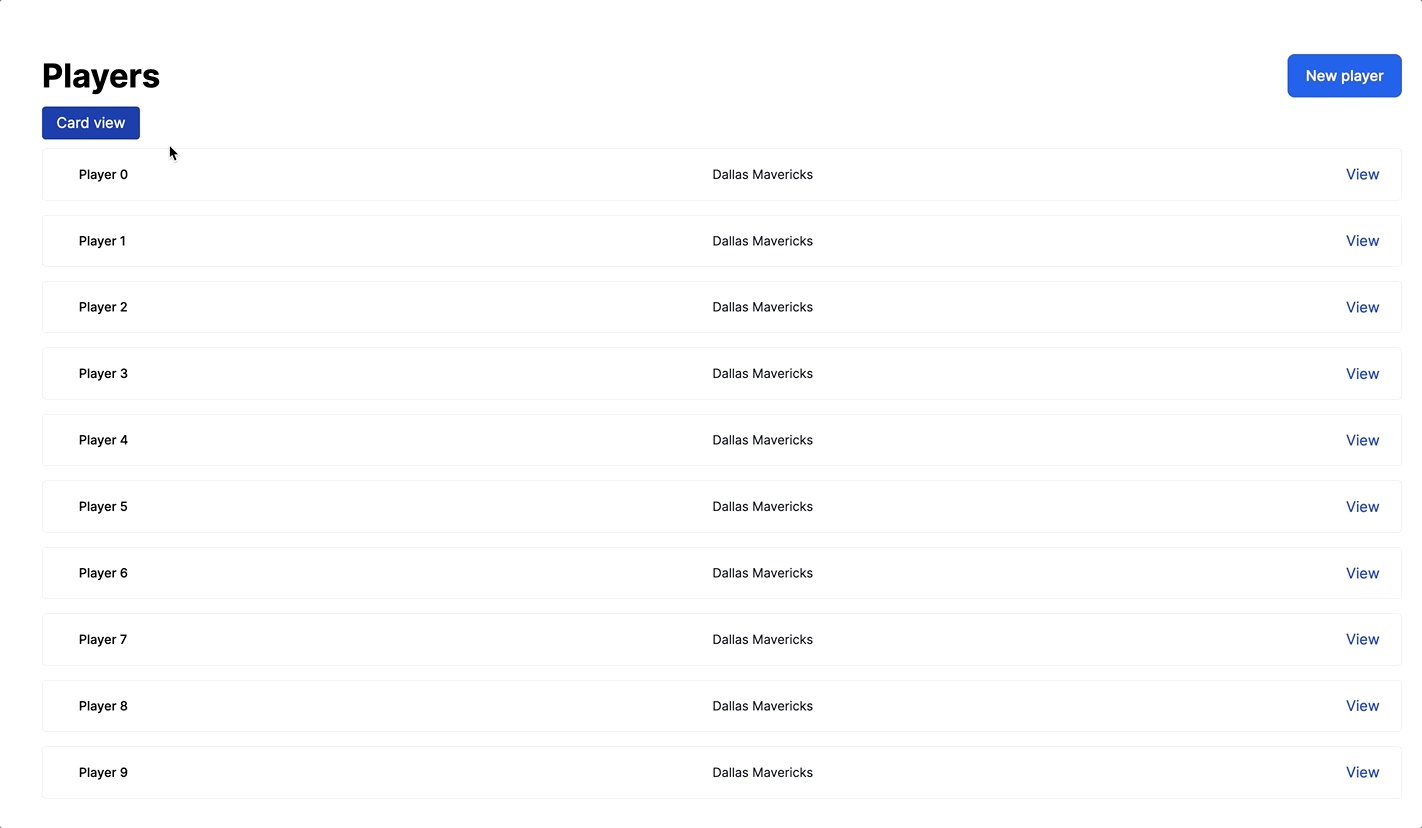
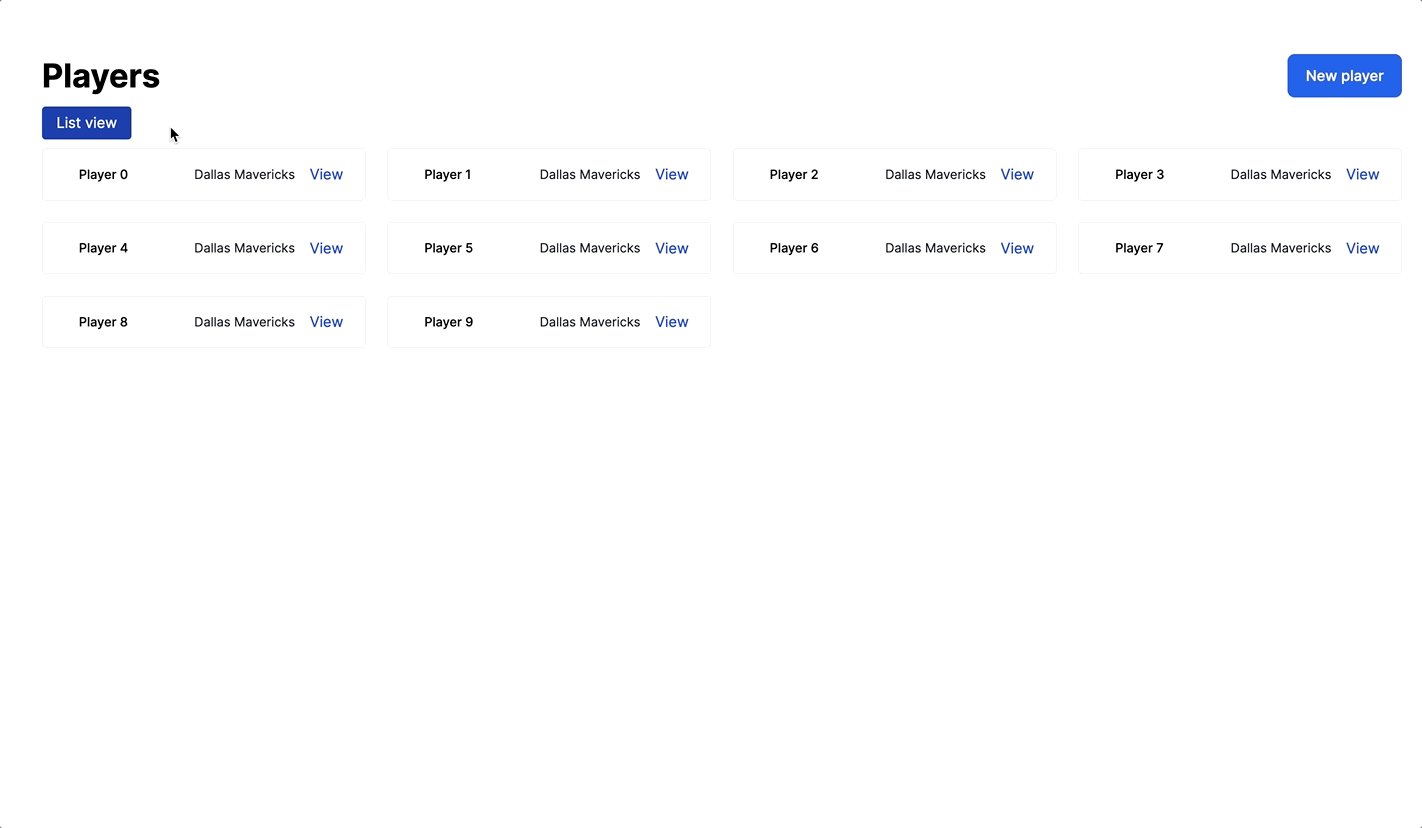
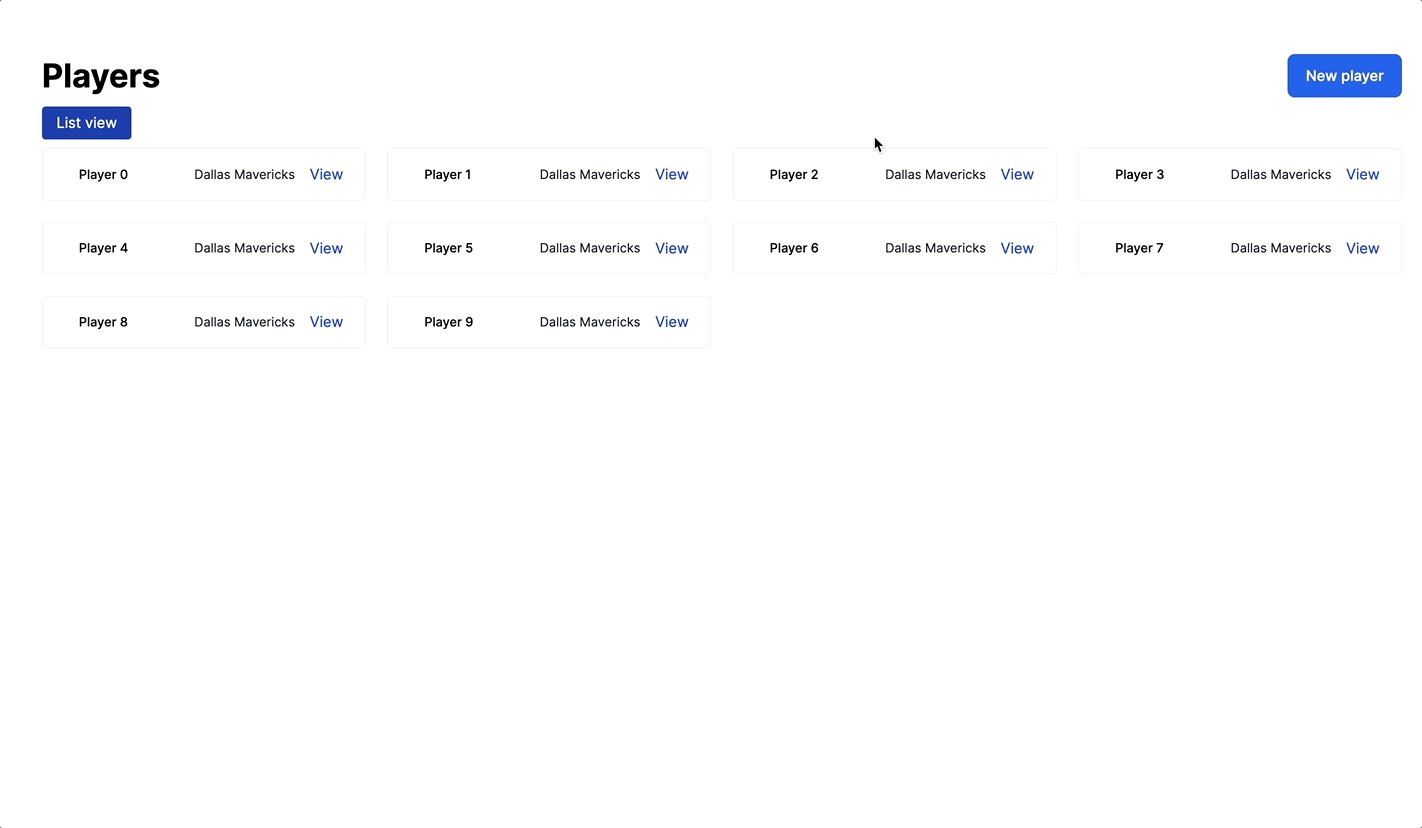
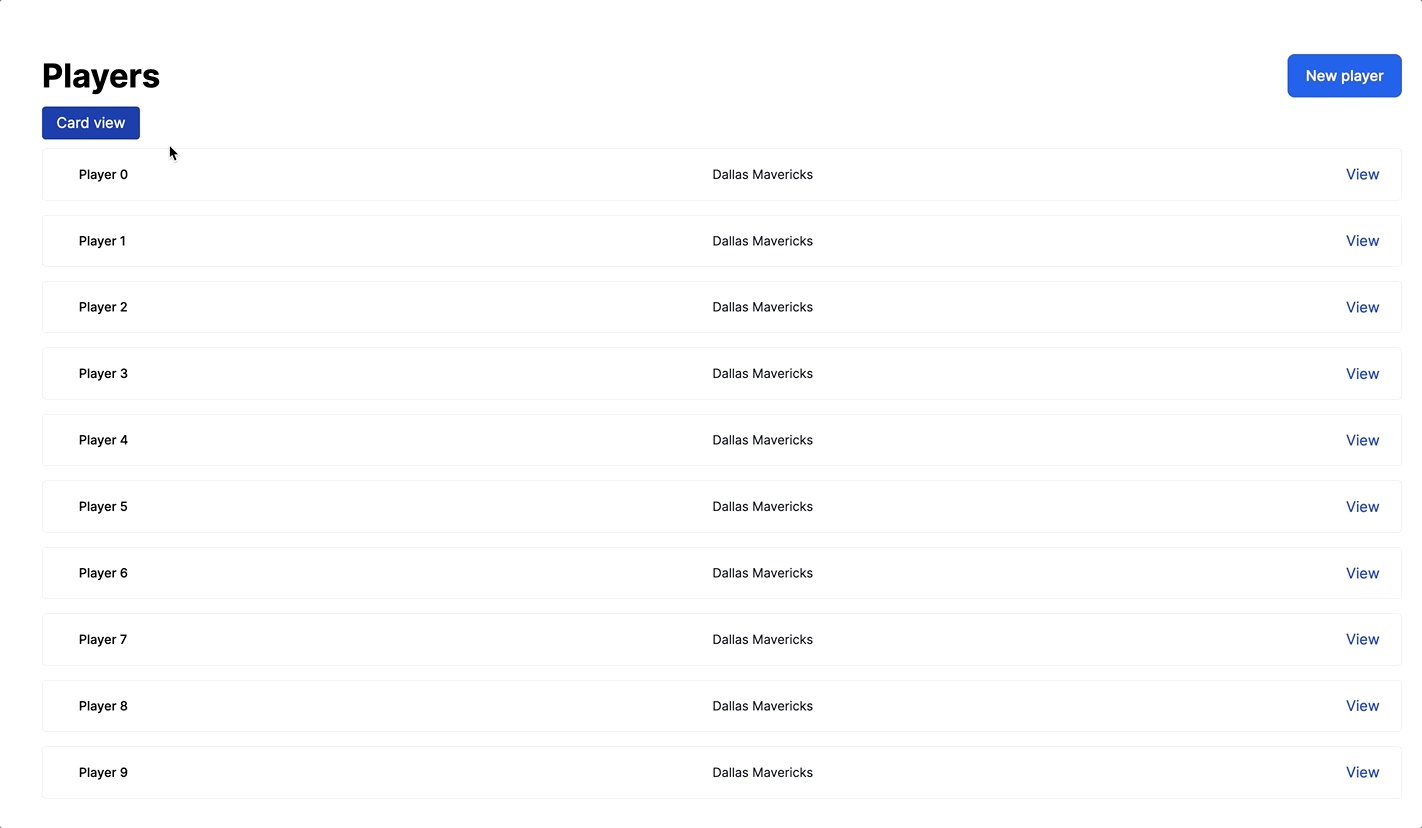
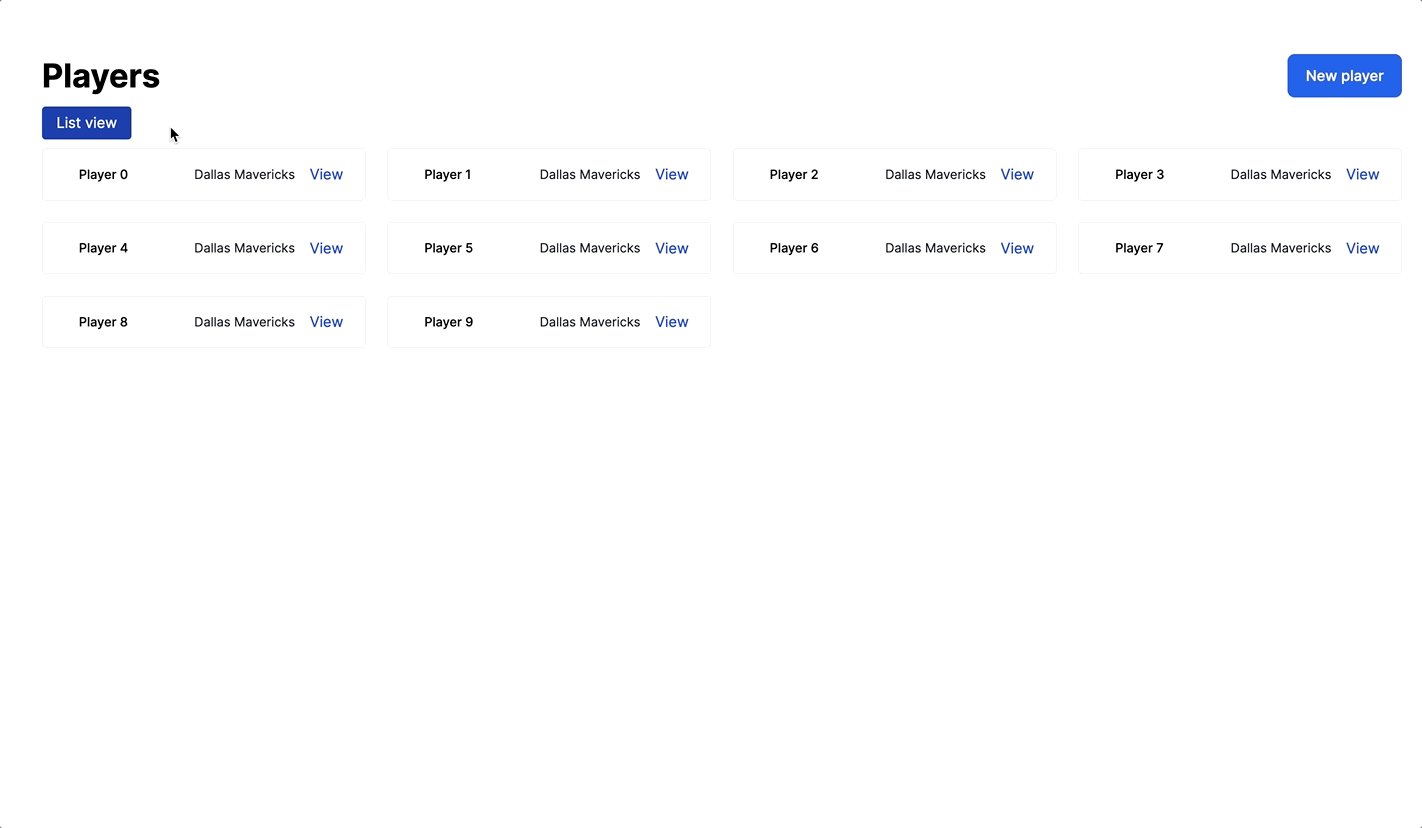
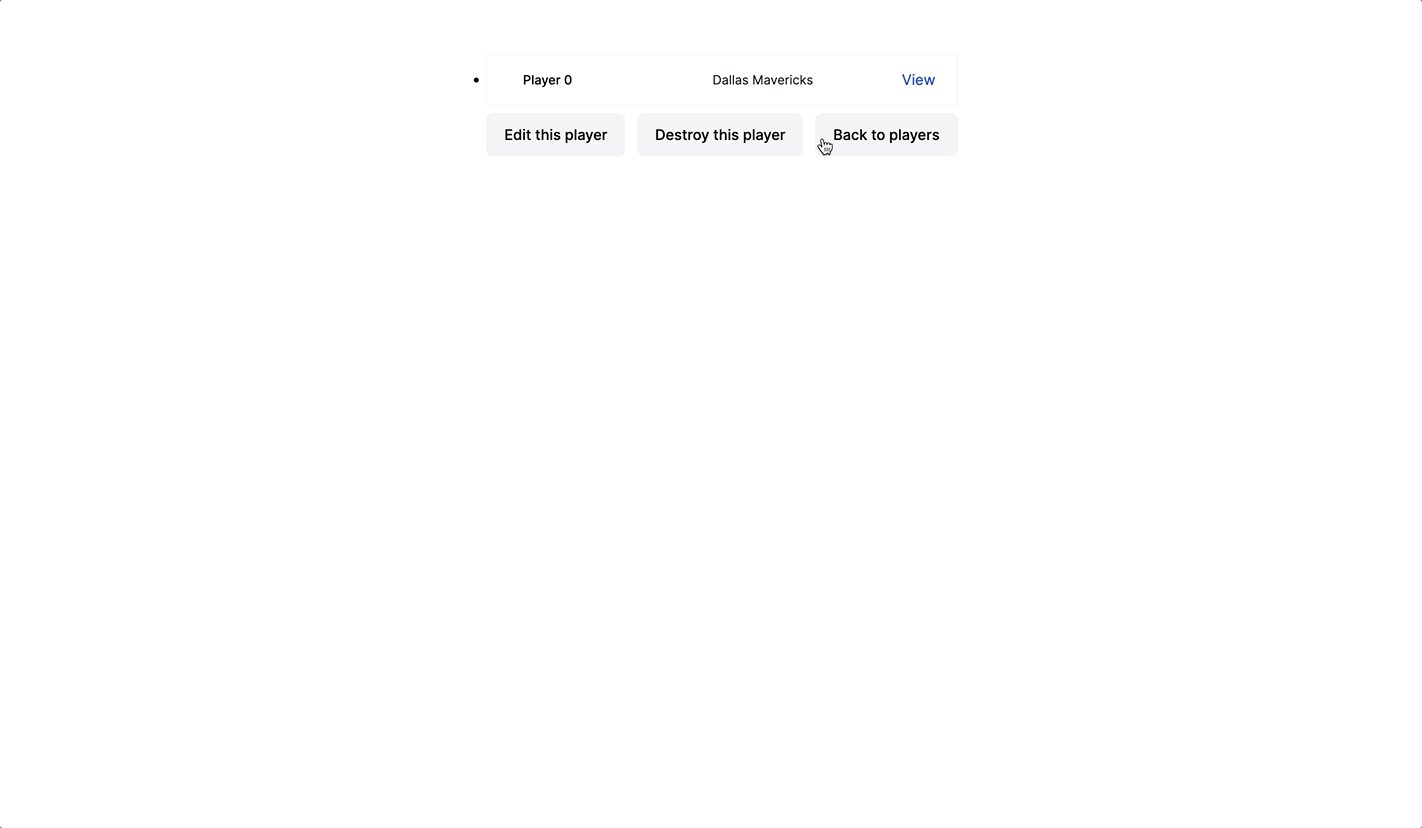
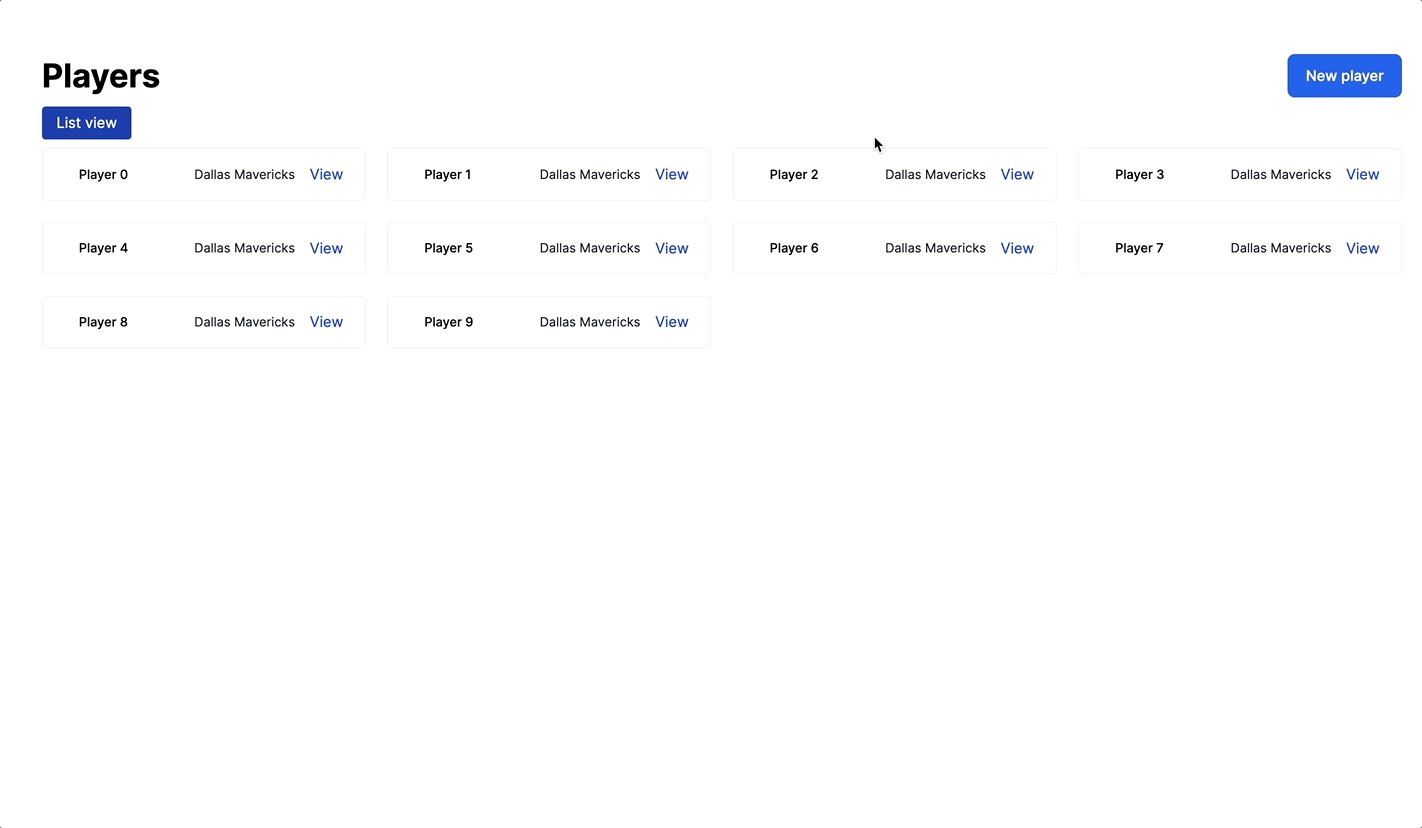
Today we will use Kredis to power a card/list view toggle for a resource’s index page, persisting the user’s view preference across requests. This tutorial will offer a gentle introduction into how Kredis works while exploring how Kredis can help us implement a common real-world UX pattern.
We will also add a bit of Turbo functionality in the form of a Turbo Frame to wrap the list of items to make applying the user’s view preference a bit more efficient.
When we are finished, our application will work like this:

Before we begin, this tutorial is best suited for folks with experience building simple applications with Ruby on Rails. If you have never used Rails before, this tutorial will be difficult to follow. You do not need any prior experience with Turbo or Kredis to follow along with this tutorial.
As usual, you can find the complete code for this application on Github.
Let’s start building.
Read the rest
25-minute read
02 Mar 2022
This newsletter went out via email to the Hotwiring Rails subscriber list, but I know that not everyone wants another email cluttering up their inbox. For those folks, I’ll always publish the full content of the newletter here too, so you can get all the content with none of the emails.
Thoughts or feedback on how I can make this newsletter more valuable? Have something you’d like to include in next month’s edition? Send me an email, or find me on Twitter.
Read the rest
Six-minute read
11 Feb 2022
When Rails 7 released in December, Turbo became a default component of all new Ruby on Rails applications. This was an exciting moment for Rails developers that want to use Rails full-stack — especially folks on small teams with limited resources to pour into building and maintaining a React or Vue frontend.
Along with that excitement has come a constant stream of developers trying to learn how Turbo works, and how to integrate it into their Rails applications successfully.
For many, that learning journey has included a lot of roadblocks — Turbo requires some changes to how you structure applications and the official documentation is not yet as detailed as it could be. The good news is, most folks hit the same roadblocks early on their journey, which means we can help folks faster by addressing the common points of confusion.
In particular, there is confusion about how to use Turbo Frames and Turbo Streams together, and confusion about how Turbo Streams work.
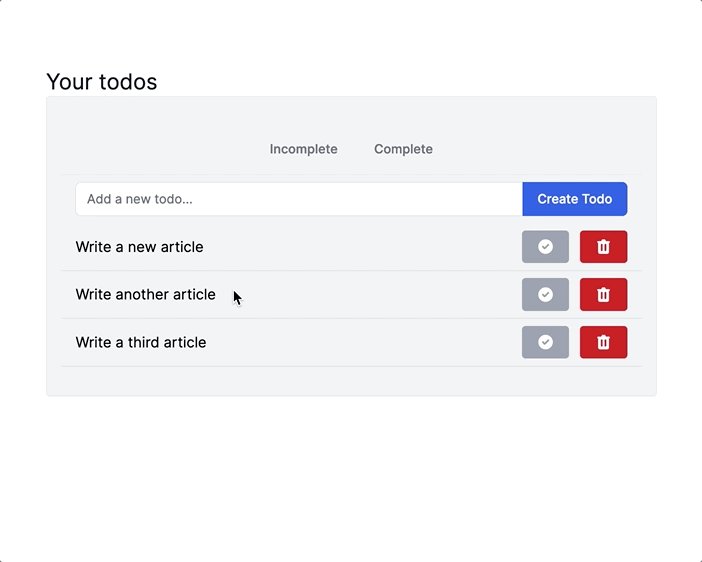
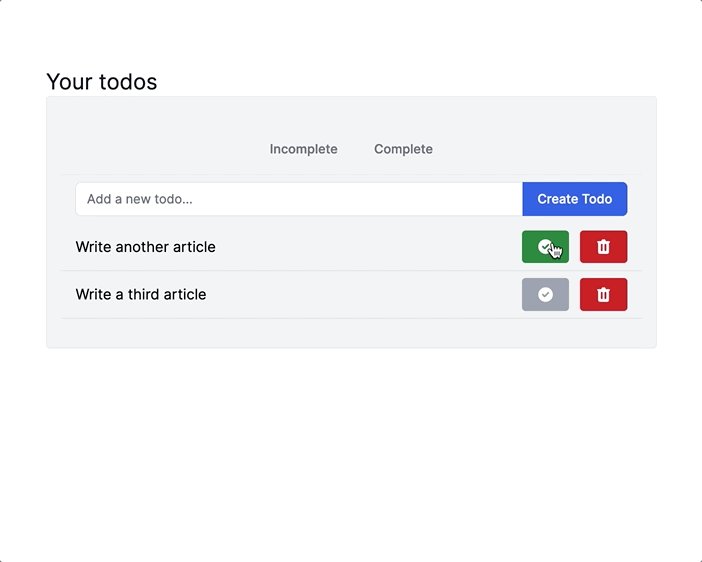
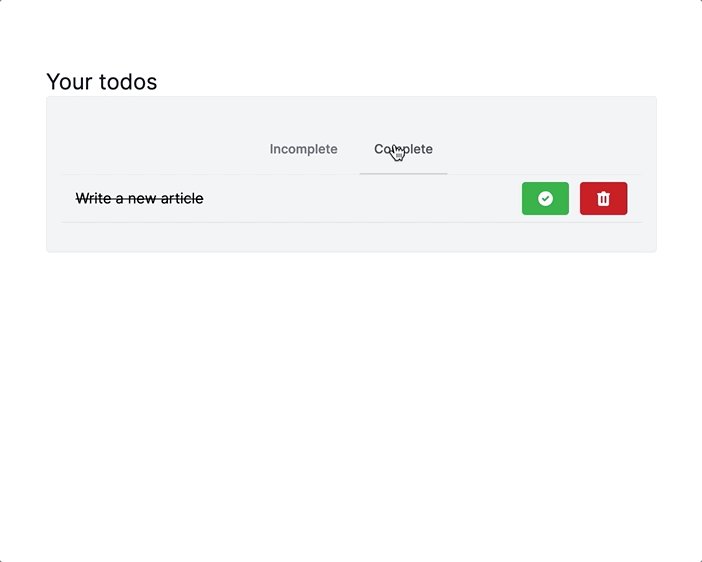
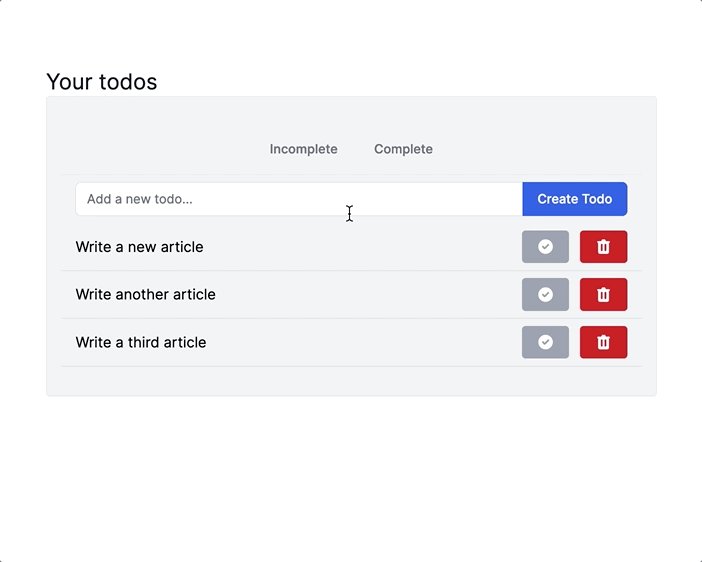
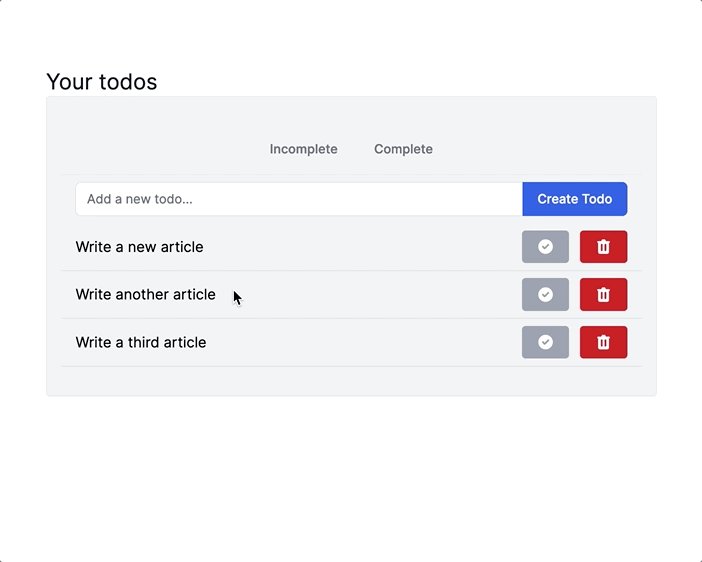
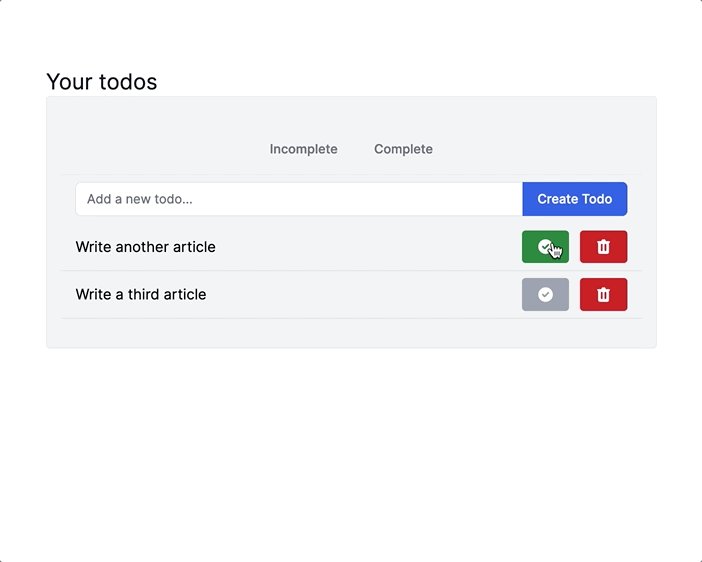
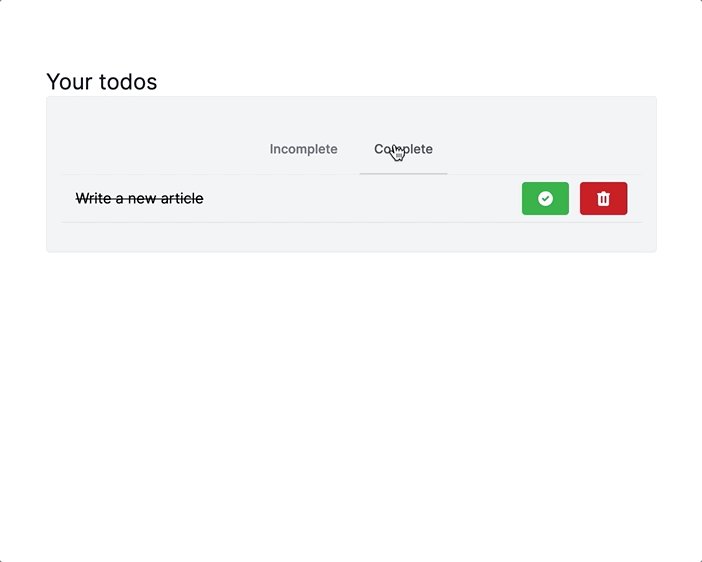
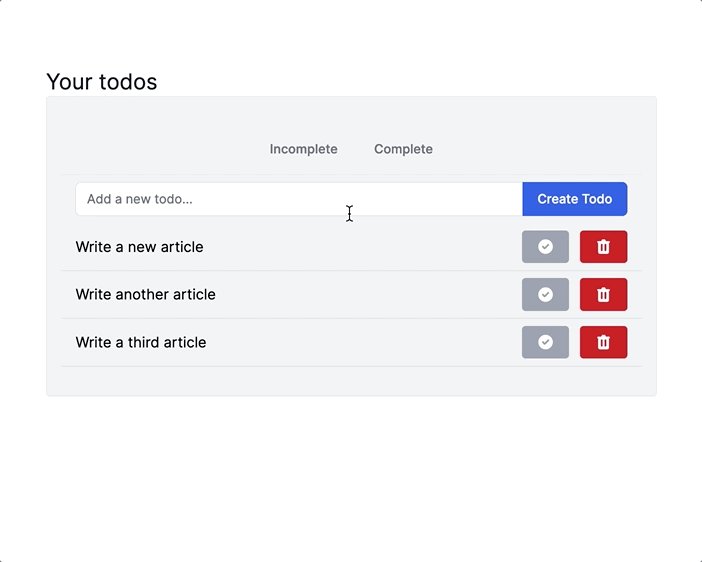
Today, we are going to build a simple todo list application, powered entirely by Turbo. While building, we will take a few detours to look more deeply at a few common Turbo behaviors, and we will directly address two of the most common misconceptions that I see from folks who are brand new to using Turbo in their Rails applications.
When we are finished, our application will work like this:

This tutorial is written for Rails developers who are brand new to Turbo. The content is very much Turbo 101 and may not be useful if you are already comfortable working with Turbo Frames and Turbo Streams. This article also assumes comfort with writing standard CRUD applications in Rails — if you are have never used Rails before, this is not the right place to start!
As usual, you can find the complete code for our demo application on Github.
Let’s start building!
Read the rest
37-minute read
04 Feb 2022
September 2022 Update: The techniques described in this article still work. However, with the release of Turbo 7.2, there is a simpler approach than the technique used in this article. You can find an updated version of this article here.
Nearly every web application will eventually need to add pagination to improve page load times and allow users to process information in a more consumable way — you don’t want to load 1,000 records in one request!
Today, we are going to use the Hotwire stack (Turbo and Stimulus) to implement pagination in a Ruby on Rails application. We will implement pagination in three different ways, to give ourselves a chance to explore Turbo Frames, Turbo Streams, and Stimulus.
This article was inspired by a conversation on the StimulusReflex discord and the great article by Dale Zak published as a result of that conversation.
In Dale’s article, a purpose-built Stimulus controller is used to respond to a GET request with a Turbo Stream template. After reading that article, I decided to explore another method for achieving the same result, which is what we will tackle today.
In the article, we will start with a simple Rails 7 application, build standard pagination with Pagy, and then layer on three different implementations of Turbo-powered pagination:
- Pagination with Previous and Next page buttons
- Manual “infinite scroll” with a load more button
- Automatic infinite scroll
When we are finished, the infinite scroll version will look like this:

Before we begin, this article assumes that you are comfortable with Ruby on Rails and you have had a bit of exposure to Turbo and Stimulus. The techniques described in this article will work without Ruby on Rails, but the code will be easiest to follow if you are comfortable developing simple Ruby on Rails applications.
You can find the complete code for this tutorial on Github, and you can try out a “production” version of the application on Heroku.
Let’s get started!
Read the rest
24-minute read
03 Feb 2022
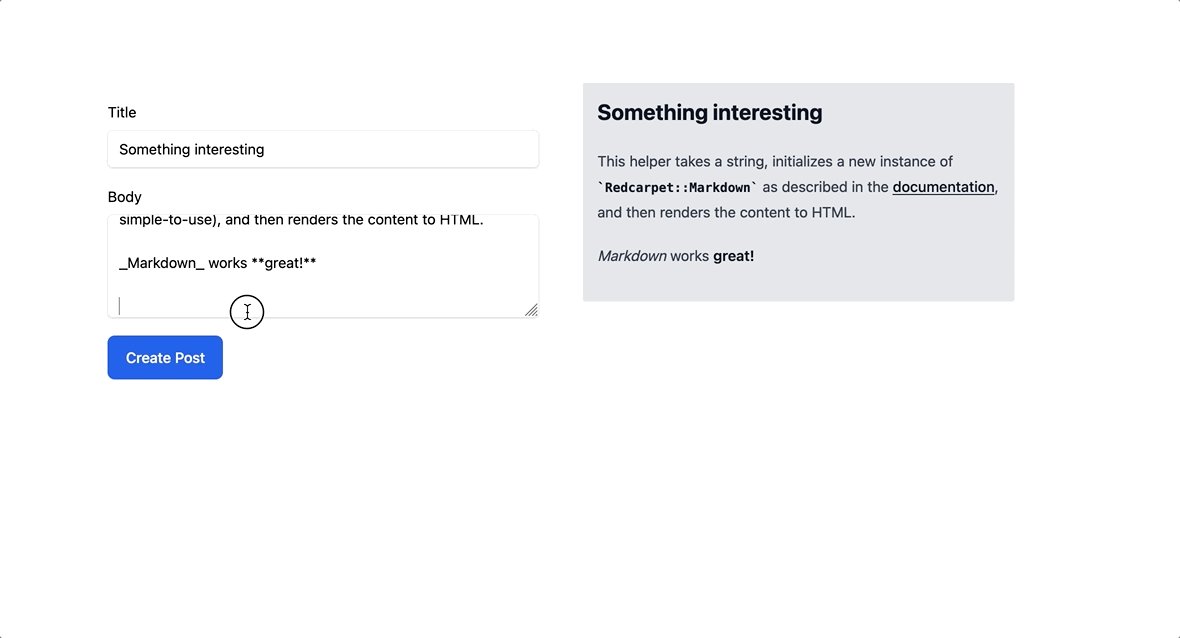
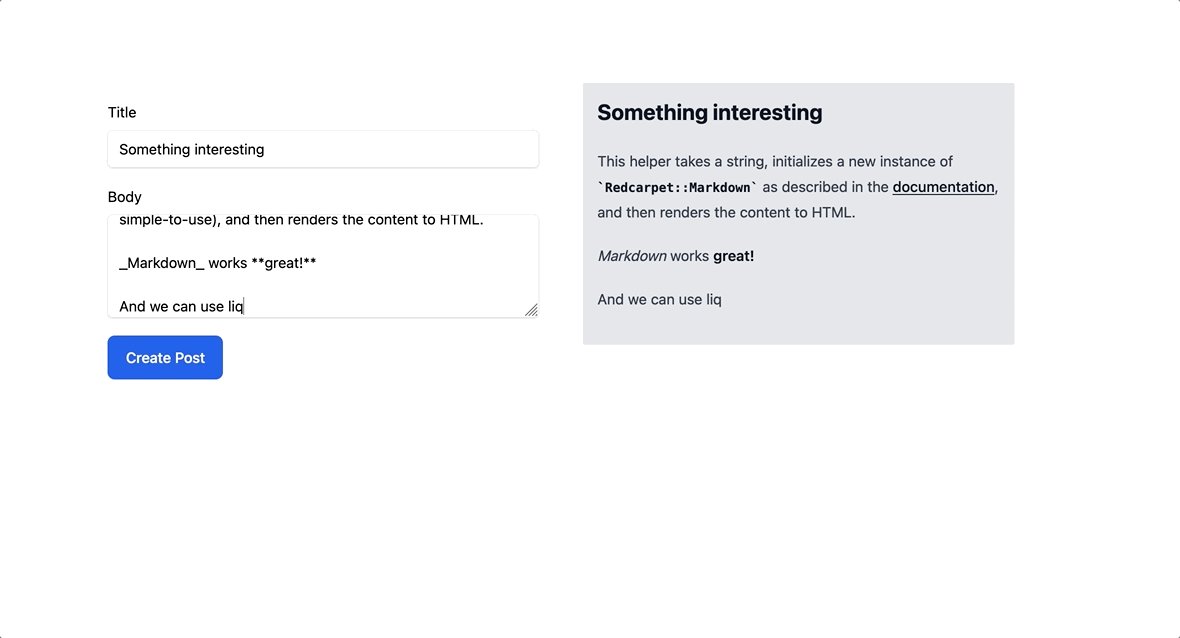
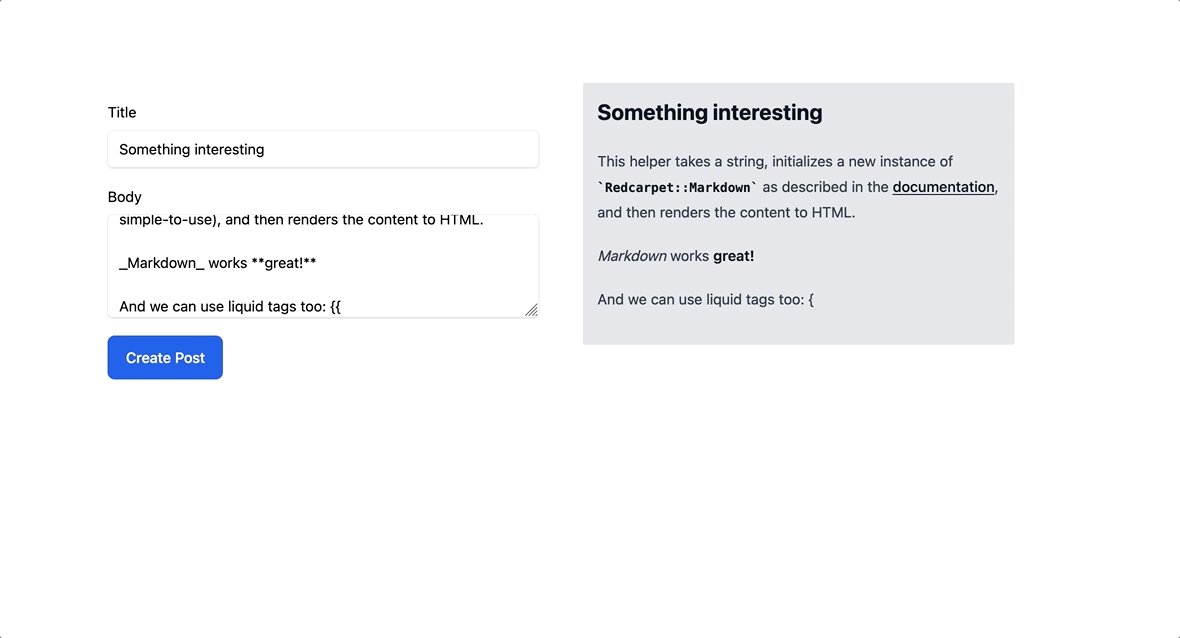
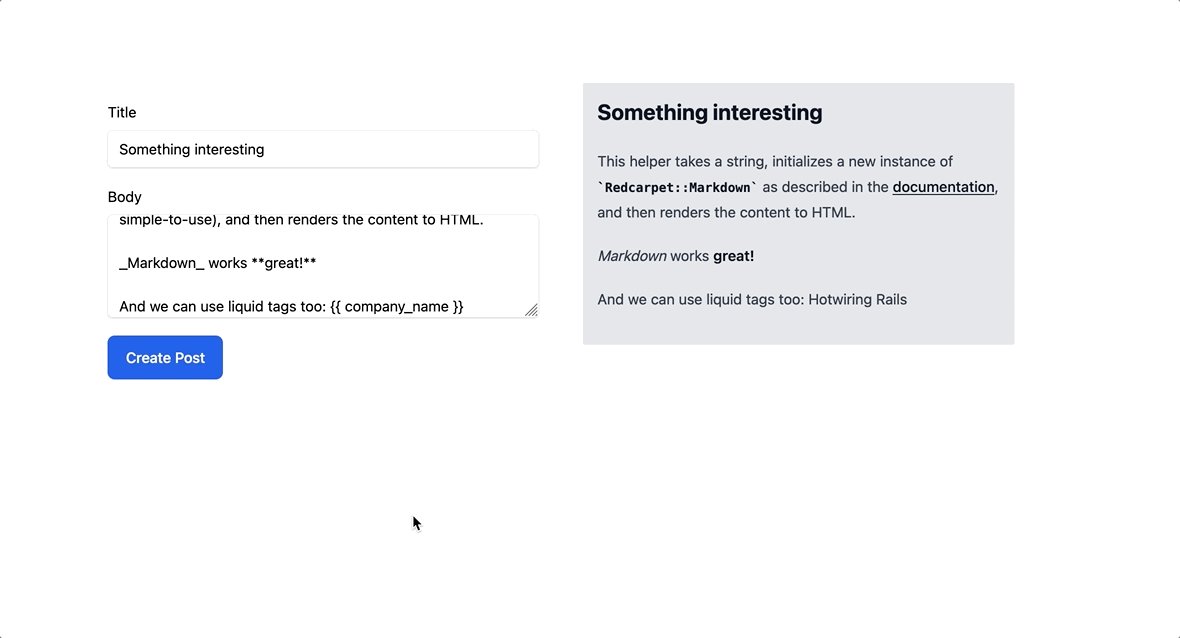
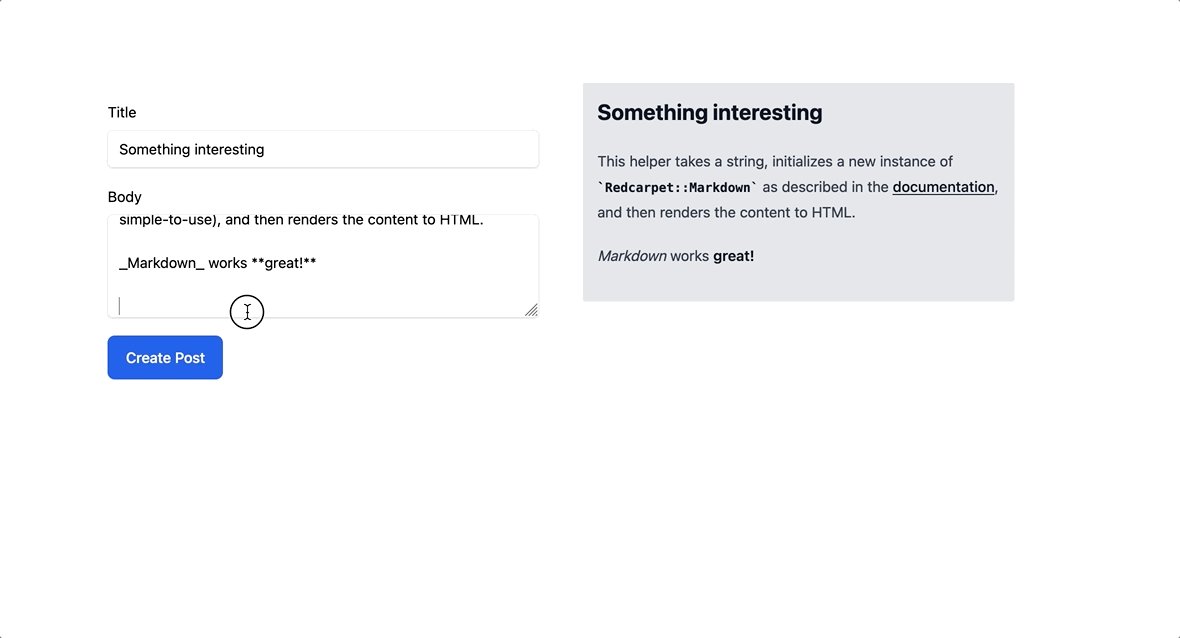
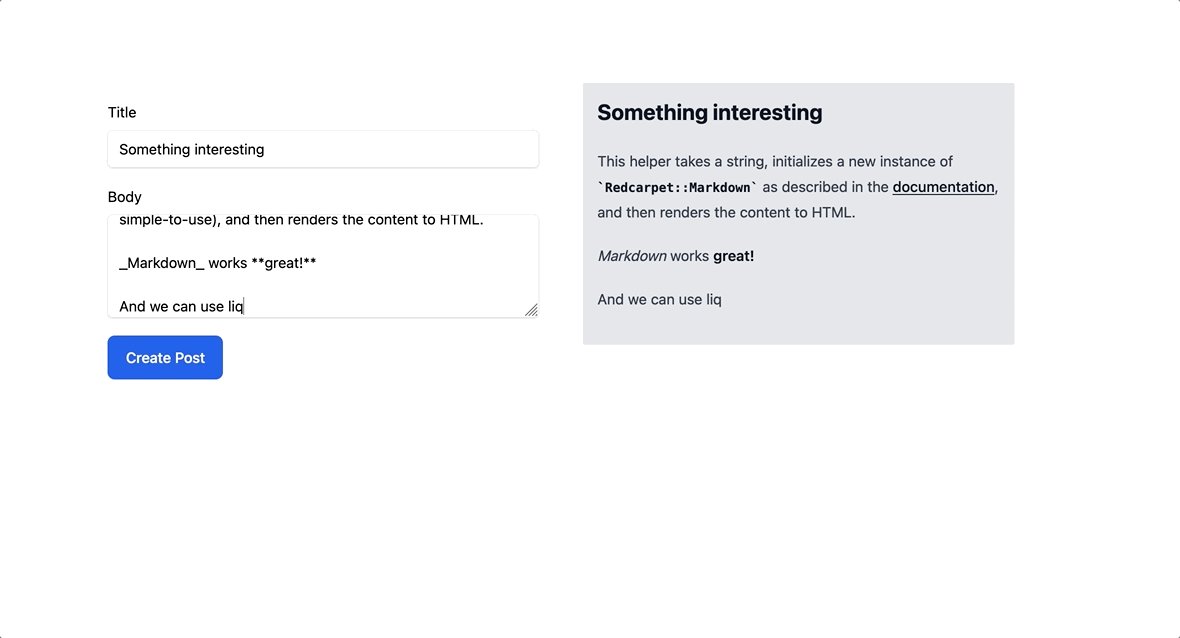
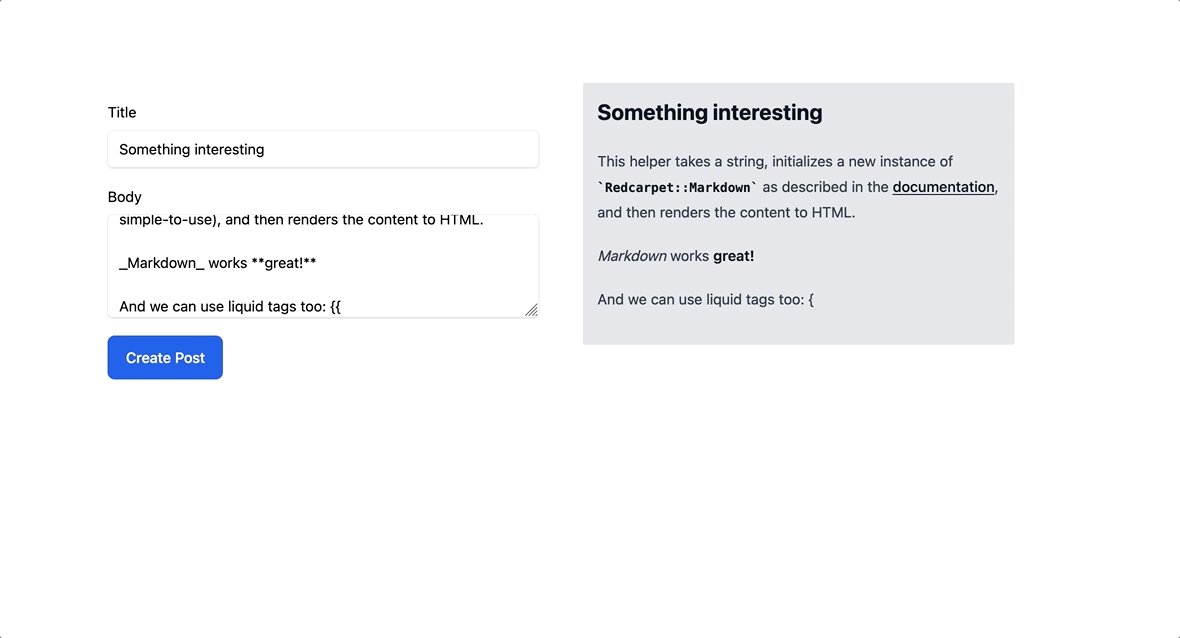
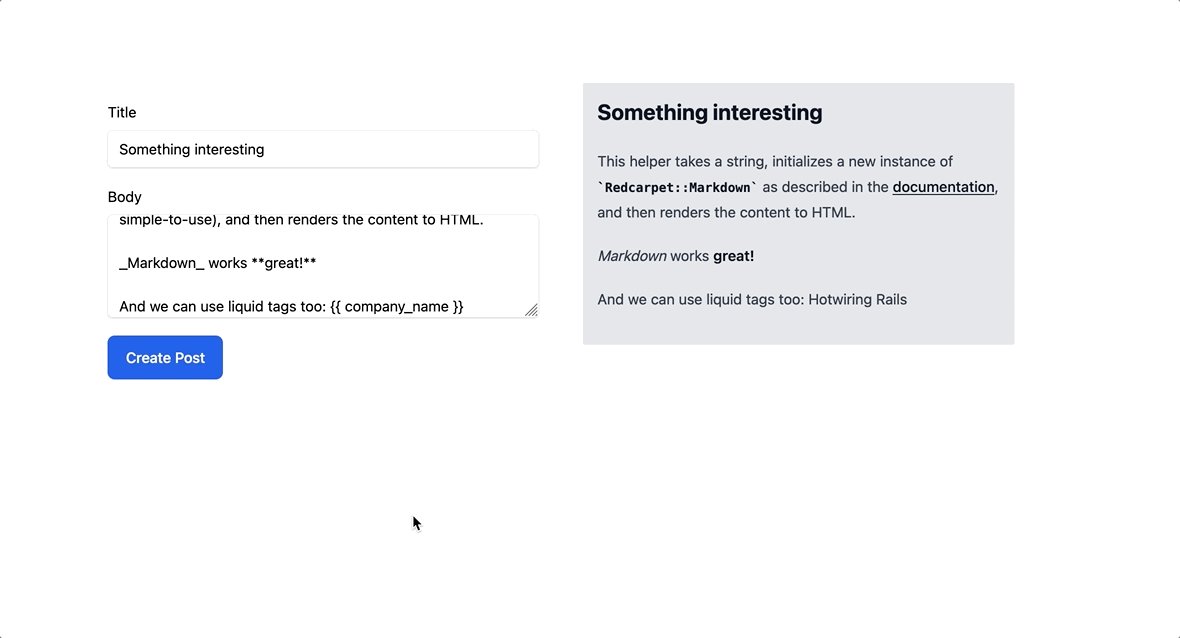
Today we are going to build a live, server-rendered, liquid-enabled markdown previewer with Ruby on Rails and StimulusReflex. It’ll be pretty neat.
Allowing users to preview their content before saving it is a common need in web applications — posts, products, emails. Any user-created content that gets turned into HTML can benefit from a preview function to help users check their work before they save it.
Our StimulusReflex-powered previewer will parse user-generated markdown on the server, insert dynamic content with liquid, and update the DOM in ~100ms, fast enough that the preview feels instant.
When our work is done, the end product will look like this:

If you’d like to try out the previewer in a production environment, you can try it out on Heroku. The demo application is hosted on Heroku’s free tier so expect a delay on the first page load!
Before diving in, this tutorial assumes a basic level of Rails knowledge. If you have never written Rails before, this tutorial may not be for you. You do not need any prior experience with Stimulus or StimulusReflex to follow along — in fact, this tutorial will be most useful to you if you are new to StimulusReflex and curious about how it can help you build great experiences faster.
Let’s get started!
Read the rest
28-minute read
01 Feb 2022
This newsletter went out via email to the Hotwiring Rails subscriber list, but I know that not everyone wants another email cluttering up their inbox. For those folks, I’ll always publish the full content of the newletter here too, so you can get all the content with none of the emails.
Thoughts or feedback on how I can make this newsletter more valuable? Have something you’d like to include in next month’s edition? Send me an email, or find me on Twitter.
Read the rest
Five-minute read